Cada projeto que pego, ?? uma aventura nova a ser encarada! Dessa vez me adentrei no universo de Linux, rede, SSH, infra e tudo o que ?? direito. Quem n??o conhece, a Mikrotik ?? uma empresa de grande refer??ncia no que tange em equipamentos para redes de computadores. Seu principal destaque ?? o RouterOS que ?? sistema operacional que torna o roteador um poderoso gerente de rede. Dentro do Mikrotik (irei me referenciar sempre dessa forma generalizando como um produto), h?? o HotSpot. Com ele pode-se gerenciar quem ir?? autenticar na rede para usar a internet (ou apenas a intranet), banda usada, taxa de transfer??ncia e outras funcionalidades por usu??rio ou de forma geral. Um exemplo de uso desse sistema ?? de quando voc?? vai a uma rede corporativa onde precisa autenticar-se para usar a internet… ?? isso!
Qual ?? o objetivo desse artigo ent??o? A princ??pio ?? apenas obter as p??ginas originais de hotspot do Mikrotik, colocar um redirecionador para uma p??gina externa, criar uma p??gina externa de cadastro de usu??rio (para que possa acessar a rede) e fazer funcionar. N??o ensinarei como configurar ou criar o hotspot. Pela net h?? v??rios tutoriais muito bons sobre o assunto e tamb??m n??o ?? de minha ??rea. Recomendo fortemente o f??rum da Under-Linux que l?? o pessoal manja muito no assunto.
Nesse artigo usei o Mikrotik MKBR100 que ?? bem f??cil de usar: basta plugar o cabo de rede da internet, do servidor e da energia. Pronto!
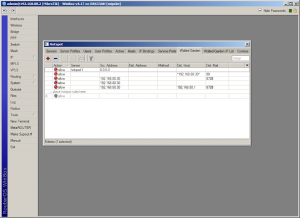
Para acessar seu SO, deve-se utilizar o Winbox como se fosse um daqueles players de m??quina virtual ou OpenSSH. Vamos l?? colocar a m??o na massa!
Conecte o cabo de rede de seu PC (ou servidor) na porta (interface) ether2 do Mikrotik. Agora conecte outro cabo na ether1 para os outros computadores da rede (ou roteador simples). Porqu?? na ether1? Estou considerando que o hotspot est?? configurado para monitorar essa interface enquanto a ether2 ser?? utilizado para que o servidor de comunique com o aparelho. Seria algo do tipo:
V?? em IP > Address no Mikrotik para que sejam configuradas as interfaces e sejam endere??ados conforme os exemplos abaixo:
- ether1: 192.168.88.1
- ether2: 192.168.88.2
Somente atrav??s de IP que ser?? poss??vel enviar os arquivos do hotspot. Se ficar conectando, via MAC, pelo Winbox, voc?? ter?? a mensagem de erro: “router has been disconnected” (logo, conecte-se usando a ether2 – 192.168.88.2). E outra coisa ??: se n??o seguir o esquema acima, outros erros voc?? ter??, como:
could not connect to … no response
could not connect to … connection refused
could not connect to … network is unreachable
could not fetch index from … not found
Tudo isso por causa de configura????o apenas! ?? bom deixar o IP do servidor fixo para que possa dar permiss??o de porta, firewall, etc. No caso deixei como 192.168.88.30 (que no caso era minha pr??pria m??quina). Uma dica: ??s vezes d?? um reboot no aparelho!
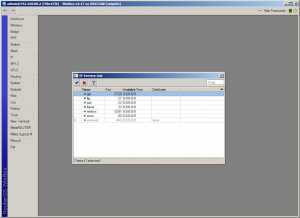
O pr??ximo passo ?? ativar a porta da API que o Mikrotik disp??e para integra????o com linguagens de programa????o. ?? atrav??s dela que iremos conectar e fazer a comunica????o. S?? que precisamos ativ??-la. V?? em IP > Services e ative a API na porta 8728.
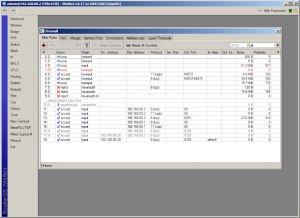
Tamb??m libere, no Firewall, as portas para conex??o tanto do sistema quanto do Winbox (pelo IP), sen??o quando estiver acessando pela p??gina de cadastro, ir?? surgir o erro: “nenhuma conex??o p??de ser feita porque a m??quina de destino as recusou ativamente ..:8728.”.
Para permitir a navega????o e envio de informa????es, adicione as permiss??es no Walled Garden.
Vejam que at?? o momento tudo ?? configura????o e nada de programa????o. Continuemos…
Agora vamos em Files e selecione todos os arquivos da pasta hotspot, arraste para sua ??rea de trabalho que ser?? copiado. Para enviar fa??a o processo inverso… Se estiver acessando pelo IP vai dar certo, sen??o cair?? a conex??o (lembra que disse acima?).
Abra o HTML da p??gina login.html e acione um link para a p??gina de cadastro que ficar?? hospedada no servidor. Adicionei o link <a href=“http://192.168.88.30/mikrotik/cadastro.aspx”>cadastre-se</a> . Customize as demais p??ginas como desejar e as envie de volta. Praticamente terminamos de trabalhar no Mikrotik.
Agora vem o mais simples: criar a p??gina ASP.NET. Voc?? pode utilizar qualquer linguagem de programa????o que possa usar TCP na comunica????o e que a API suporte: PHP, Delphi, C, C++, C#, Flash, Ruby on Rails, Java, Python, VB.NET, etc.
Fa??a o download da classe MK, em C# (eles j?? disp??e de classes prontas para outras linguagens tamb??m), nesse link aqui e adicione no seu projeto. Agora crie um Web Form adicionando os campos que queira trabalhar. No meu exemplo, s?? quis login (username) e senha. Adicione um Button e um m??todo para executar o cadastro do usu??rio conforme exemplo abaixo:
// Autentica????o
MK mikrotik = new MK(“192.168.88.2”);
if (!mikrotik.Login(“admin”, “”))
{
ScriptManager.RegisterStartupScript(Page, typeof(Page), “alert”, “alert(‘Houve um problema de comunica????o com o Hotspot! Por favor, tente mais tarde.’);”, true);
mikrotik.Close();
return;
}
// Requisi????o
mikrotik.Send(“/ip/hotspot/user/add”);
mikrotik.Send(“=name=” + nome.Text);
mikrotik.Send(“=password=” + senha.Text, true);
//Retorno
string retorno = string.Empty;
foreach (string h in mikrotik.Read())
{
if (retorno != string.Empty)
retorno += “, “;
retorno += h;
}
// Fecha objeto
mikrotik.Close();
// Valida????o
if (retorno.ToLower().Contains(“!done=ret=”))
ScriptManager.RegisterStartupScript(Page, typeof(Page), “alert”, “alert(‘Cadastro realizado com sucesso!’); location.href=’http://192.168.88.1/login.html’;”, true);
else if (retorno.ToLower().Contains(“message=failure: already have user with this name for this server”))
ScriptManager.RegisterStartupScript(Page, typeof(Page), “alert”, “alert(‘J?? existe um usu??rio com esse nome!’);”, true);
else
ScriptManager.RegisterStartupScript(Page, typeof(Page), “alert”, “alert(‘Falha no cadastro: “ + retorno + “!’);”, true);
Voc?? poderia n??o s?? fazer o cadastro de usu??rio no hotspot como tamb??m executar qualquer comando (SSH) no Mikrotik. Lembrando que eu atropelei muita coisa a?? no que diz respeito a configura????o do dispositivo na qual disse logo no in??cio que n??o era minha finalidade. Voc??s observaram que a parte de programa????o ?? bem simples do que configura????o… e com certeza ??! Agora nunca ir?? sair de minha cabe??a a palavra Mikrotik Mikrotik Mikrotik Mikrotik Mikrotik … Por favor, qualquer erro ou informa????o adicional me avise!
[]’s
UPDATE: disponibilizei uma implementa????o no post http://thiagomarcal.blogspot.com.br/2016/09/implementacao-do-aspnet-c-com-o.html